Available options on One Page Checkout for EDD Plugin.
Hope you are able to install the One Page Checkout plugin for Easy Digital Download and it’s currently Active. If not then you’ve to Activate it which you can see in the previous steps.

One Page Checkout for EDD has multiple options to customize the settings. You will find the options in the WordPress admin area at Downloads > One Page Checkout.
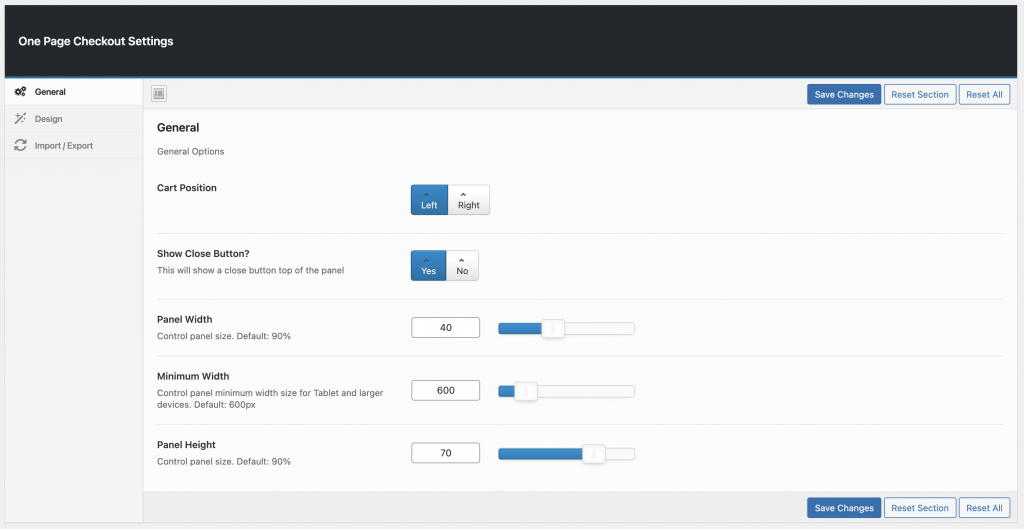
General Options #

Now it’s time to customize! The available options are almost self-described but we’re here to describe more.
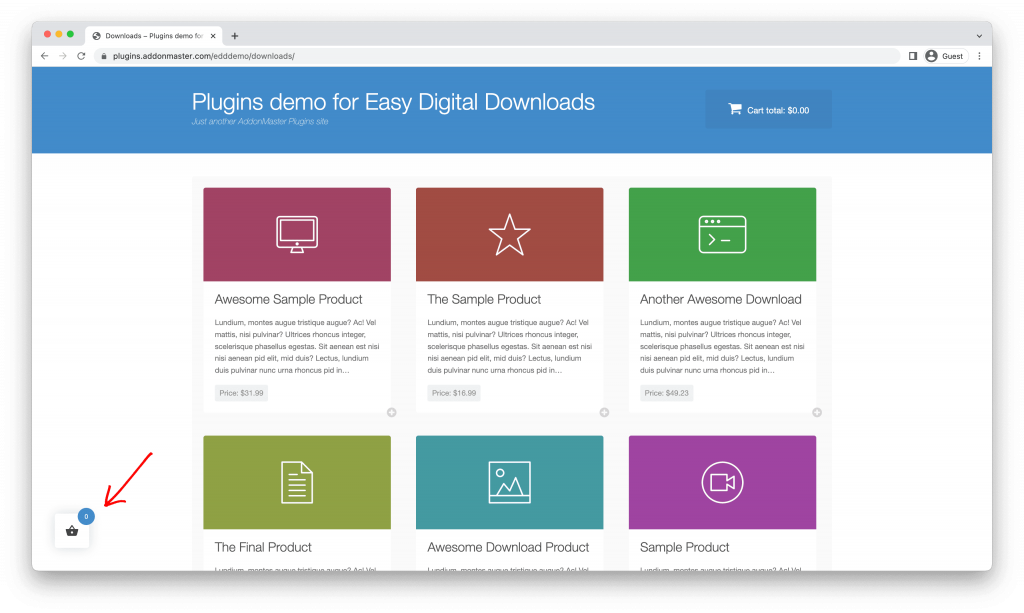
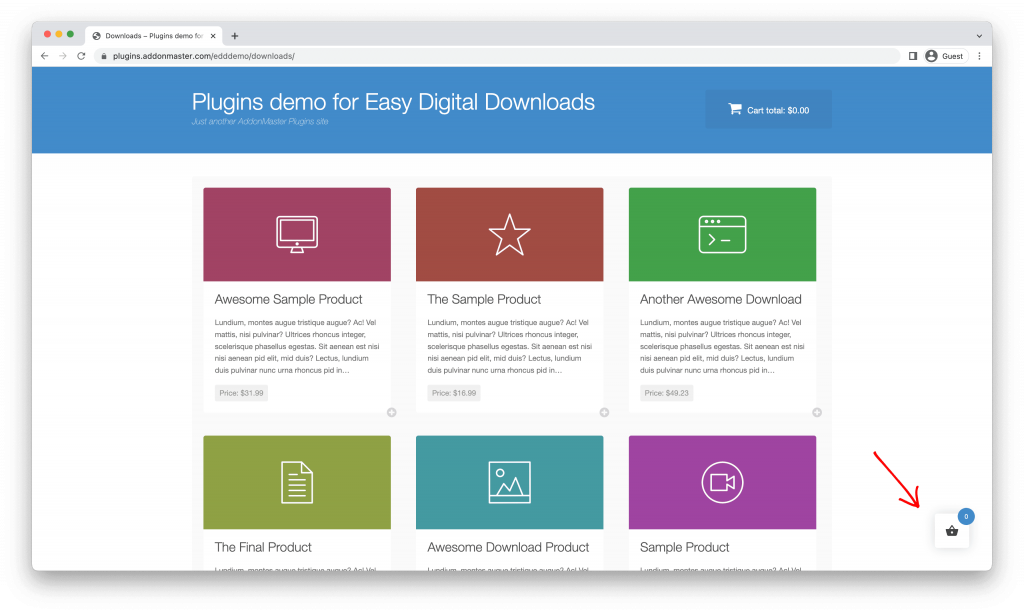
Cart Position #
With this option, you can able to customize the Cart Toggle Button position. Currently, you can position it Left or Right


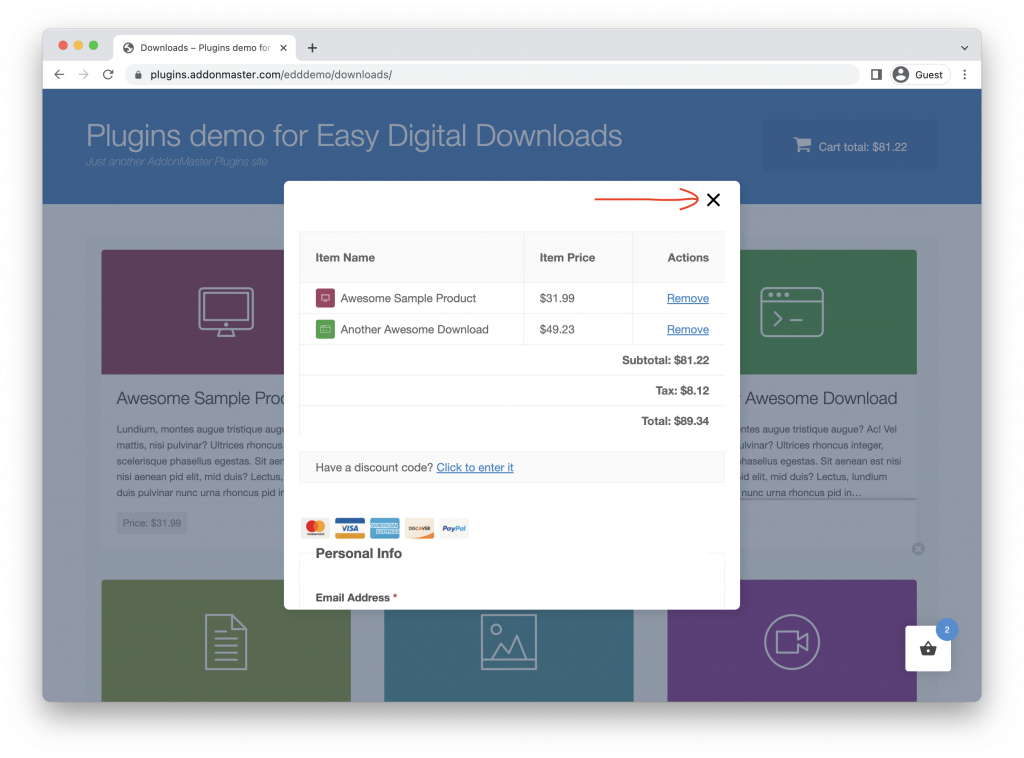
Show Close Button #
This will show a close button top of the panel. By clicking that button you can close the popup

Panel Width #
You can control the amount of width of the modal popup. By default the width is 40% of your browser screen, Please adjust it according to your needs.
Minimum Width #
If you set a minimum width then the modal pannel will not be smaller than the width you set. This will very helpful for Table and Larger screen. The default value is 600px.
Panel Height #
You can control the amount of height of the modal popup. By default the height is 70% of your browser screen, Please adjust it according to your needs.
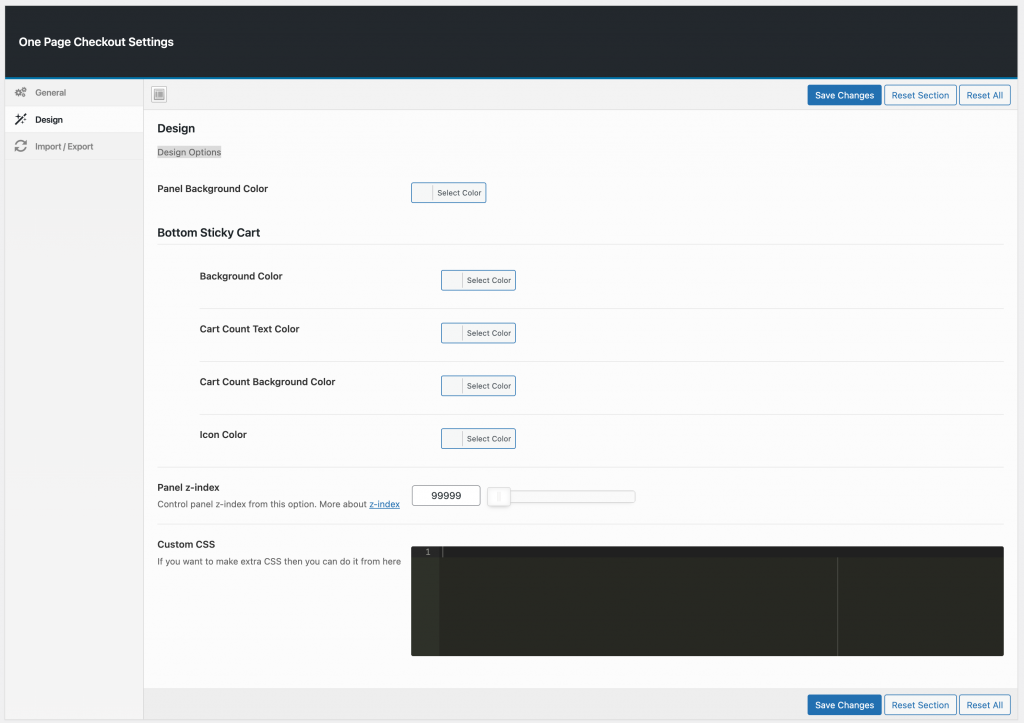
Design Options #

Panel Background Color #
You can change the background color of the modal by using this option. You can either enter color code of choose color code from the color palate.
Sticky Cart Toggler #
Background Color: You can control the background color of the Cart Toggler button
Cart Count Text Color: There is a count which indicates how many product you’ve added in cart. You can change the color by this option
Cart Count Background Color: You can change the background color of the cart indicator.
Icon Color: You can change the cart toggler icon color from this option.
Panel z-index #
The z-index property specifies the stack order of an element. An element with greater stack order is always in front of an element with a lower stack order. You can control the z-index of the modal popup and adjust according to your current theme.
Custom CSS #
If you want to make extra CSS then you can do it from here. This will help to adjust the design according to your active theme.




